Google Analytics 4(GA4)をJekyllサイトに導入してみた
念願の個人ブログを開設することができ、テンションブチ上がり中のYoshino(@yoiyoicho)です。
やはり記事を書いたらどのくらい読まれたのか気になるということで、今回はアクセス解析を入れてみます。
Google Analytics 4(GA4)とは
Googleが提供する次世代測定ソリューション。前身のユニバーサルアナリティクス(旧GA、UA)のサポートが2023年7月に終了すると突如発表され、Webマーケティング業界で激震が走ったとかどうとか。
GA4はUAの後継となりますが、操作感やレポートの見方は一新されているそうです。私は前職のWeb編集時代にUAを使っていたので、UAの扱いにはかなり慣れていたものの、全く違うとなれば早めにキャッチアップしておきたいところ。ということで、当ブログにGA4を導入することにしました。
GA4で新しいプロパティを作成し、トラッキングIDを発行する
まずはGA4の設定から進めていきます。Googleの公式ドキュメントに書いてある手順にしたがって、アナリティクスのアカウントを作成して、GA4のプロパティを作成します。
_config.ymlに測定IDを埋め込むがうまくいかない
私が使っているyet another theme(yat)というテーマのGitHubを確認すると、テーマ側でGAのスクリプトを用意してくれている形跡があったので、まずは_config.ymlにG-から始まる測定IDを記入してみます。
# Google analytics
google_analytics: [G-から始まる測定ID]そして、ローカルでサーバーを立ち上げてページビューを発生させました。が、GA4側はうんともすんとも。まるで無風です。yatのリポジトリにあるGA関係のソースコードがまだUA仕様になっているようで、うまく機能しません。

_includes/extensions/google-analytics.htmlを上書きする
再びGA4公式セットアップガイドに帰り、データ収集を設定する(ウェブサイトの場合)>グローバル サイトタグをウェブページに直接追加するの項目を確認します。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=[測定ID]"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '[測定ID]');
</script>上のコードを測定したいページの<head></head>内に埋め込めばよいみたい。
yatのGitHubを確認し、GAに関するソースコードは_includes/extensions/google-analytics.htmlに記載されていることがわかりました。この部分をGA4仕様に上書きします。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.google_analytics }}"></script>
<script>
function initGoogleAnalytics() {
var doNotTrack = (window.doNotTrack === "1" || navigator.doNotTrack === "1" ||
navigator.doNotTrack === "yes" || navigator.msDoNotTrack === "1");
var enableDNT = "true" == "true";
if (!enableDNT || !doNotTrack) {
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{{ site.google_analytics }}');
}
}
window.addEventListener("load", initGoogleAnalytics);
</script>こうすれば、_config.ymlで記載した測定IDを、_includes/extensions/google-analytics.htmlの{{ site.google_analytics }}の部分で読み込んで、全てのページに展開してくれます。
設定が終わったら、GitHubにpush。

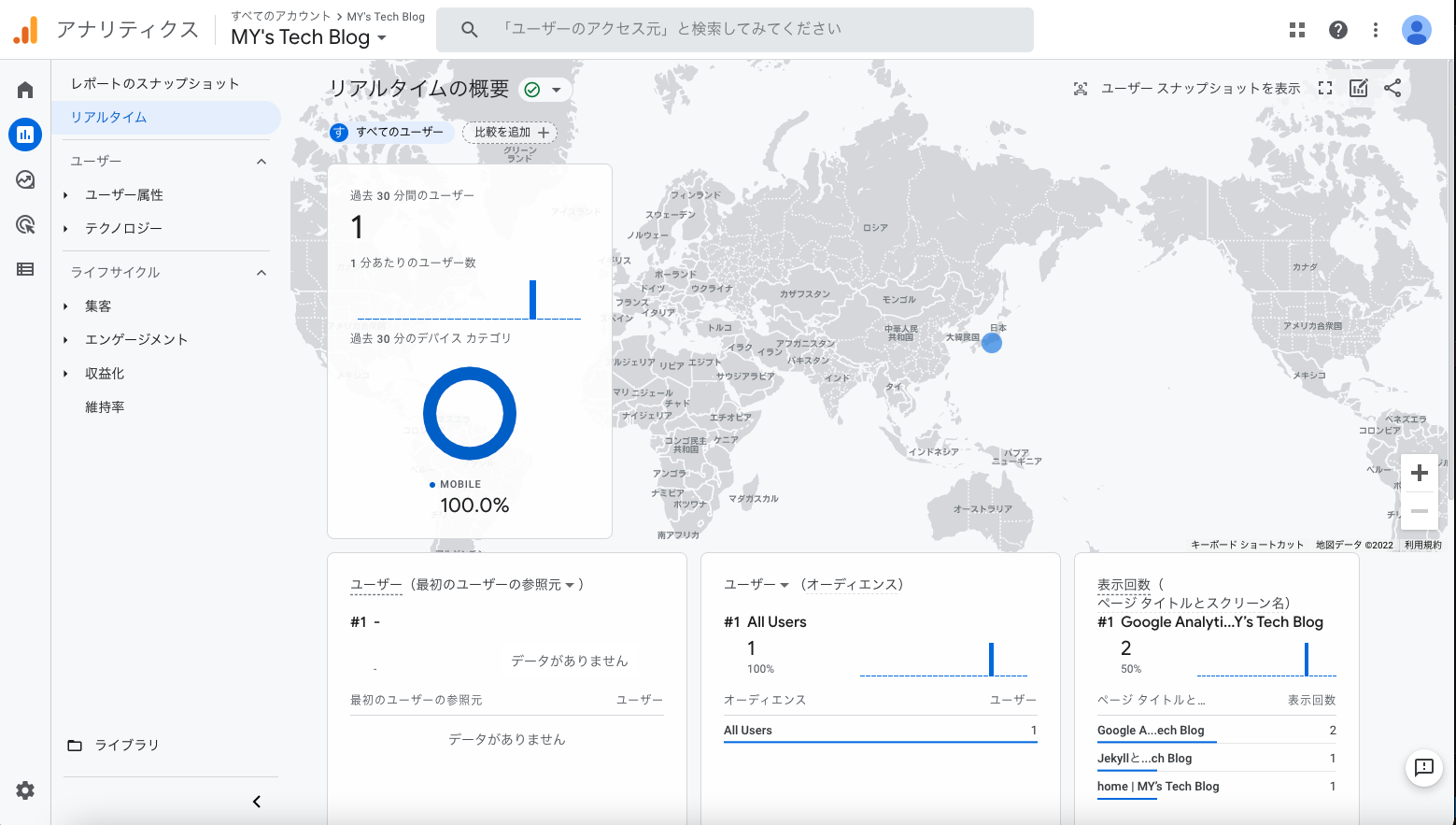
GA4でアクセスが確かめられました。スマホでサイトを開いていたので、今いる場所がばばーんと表示されていてびっくり。
なんでもトラッキングされて、こわい時代になりましたね〜。
感想
開発環境の数値が混じっていないかとか気になるところはありますが、とりあえずサイトにGA4を導入をすることができました。
噂に聞いていた通り、GA4の管理画面はUAと全く違いました。
GA4はエンジニアでも知っていて損はない知識ですので、2023年夏の完全切り替えまでにキャッチアップしていきたいなと思っています。
またこのブログに関しては、次はOGP画像の設定をする予定です。どんどん改造していくぞ〜!
なお当ブログにはコメント機能がありませんので、ご指摘があればTwitter(@yoiyoicho)のDM宛にいただけると幸いです。